오늘은 플러터에서 카카오로 로그인을 하고 파이어베이스 oauth에 연동하는 것을 해보도록 하겠다.
나도 적잖게 오래걸렸던 내용이라 여러 부를 걸쳐 작성해보도록 하겠다.

참고 및 버전
오준석 님의 카카오 로그인과 연동하는 걸 참고하여 만들었다. 영상과는 설명이 다른 부분이 많을 수 있으나, 큰 골자는 비슷하니 영상을 보는 것도 좋다.
또한
https://developers.kakao.com/docs/latest/ko/kakaologin/common
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
이걸 보아도 좋다!
Flutter 3.3.8 • channel stable • https://github.com/flutter/flutter.git
Framework • revision 52b3dc25f6 (4 days ago) • 2022-11-09 12:09:26 +0800
Engine • revision 857bd6b74c
Tools • Dart 2.18.4 • DevTools 2.15.0
우선 단계별로 세부과정을 나누어보자
- 카카오 개발자 설정
- 안드로이드 설정
- ios 설정
- 플러터에서 카카오 로그인 창 열기
- 파이어베이스 oauth설정
- 카카오 로그인에서 주는 토큰으로 파이어베이스 연동
이렇게 진행이 된다.
이번 포스팅은 카카오 개발자 설정 및 안드로이드 설정까지 해보도록 하자
차근차근 진행해보도록 하자.
카카오 개발자 설정
우선 아래의 링크를 들어가서, 우측 상단에 '내 애플리케이션'을 눌러서 들어간다.
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
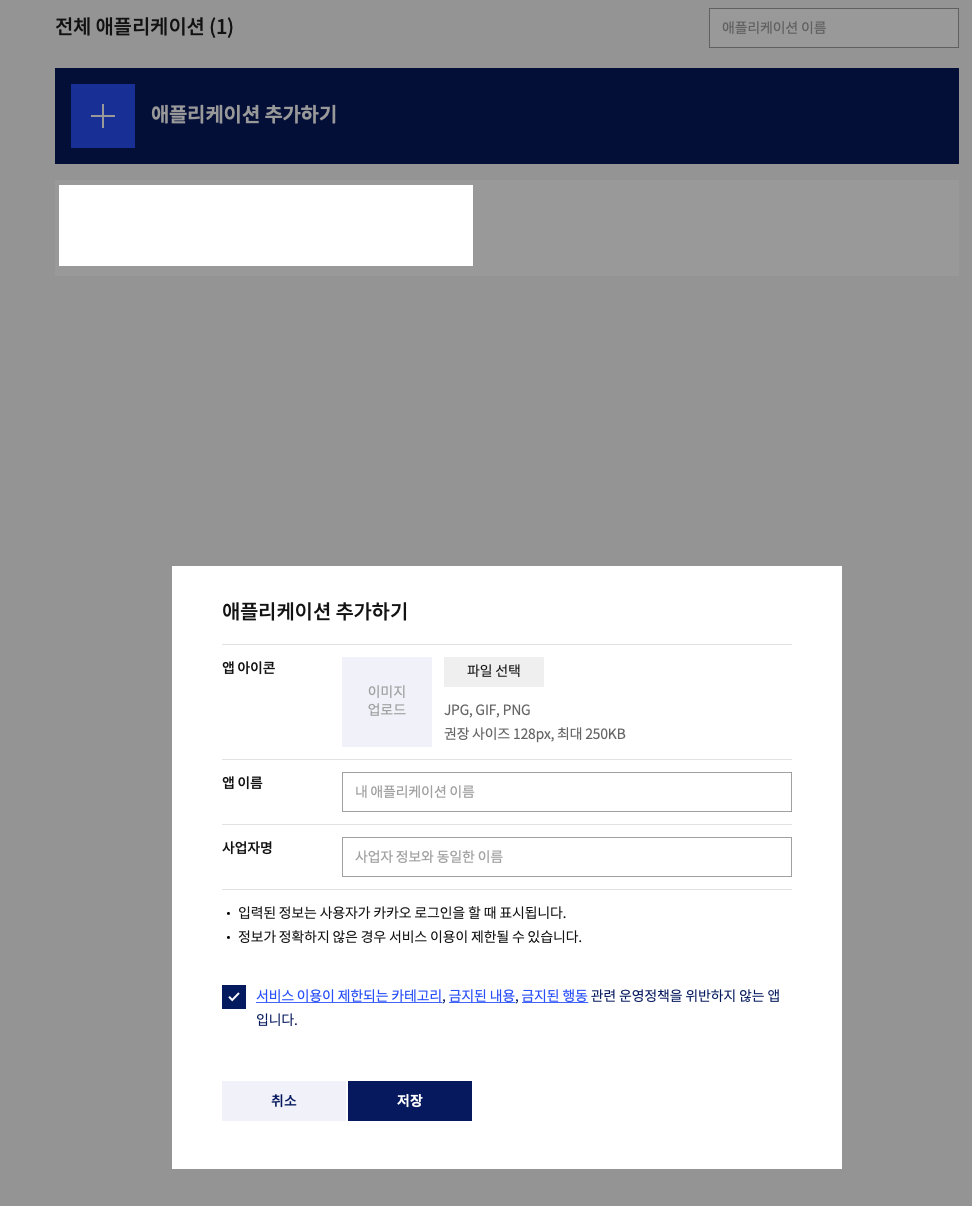
그리고 애플리케이션 추가하기 버튼을 클릭하면 아래와 같은 화면이 나온다.

위에서부터 앱 아이콘, 앱 이름, 사업자명, 약관 체크박스가 있다.
- 앱 아이콘
가급적이면 앱 아이콘은 등록을 해주도록 하자.
왜냐하면 카카오에서 유저의 이메일을 전달받기 위해선 비즈앱 등록을 해야하는데, 이 비즈앱 전환을 위해서는 앱 아이콘이 필수사항이기 때문이다.
- 앱 이름
원하는 앱 이름을 정하면 된다.
- 사업자 명
개인사업자는 자기 이름을 적으면 된다. 개인적으론 영어 이니셜로 적어서 등록해도 괜찮을 듯하다.

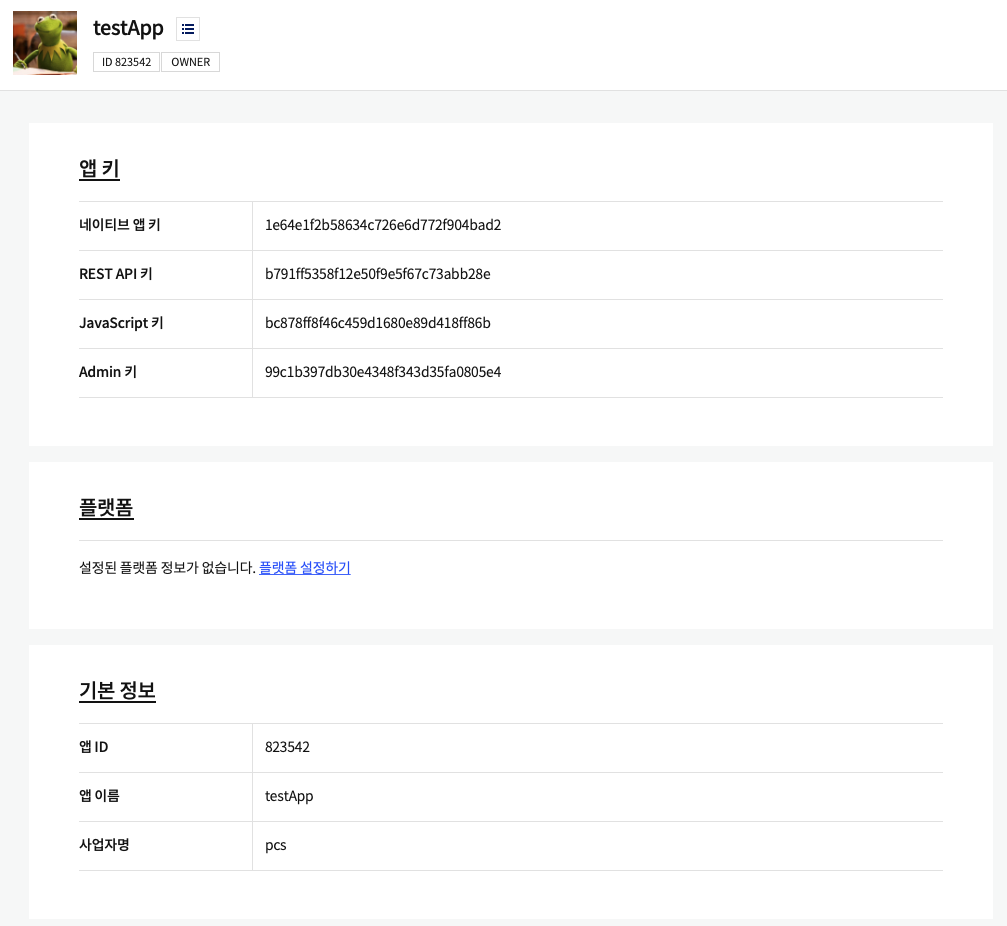
클릭해서 들어가게 되면 이렇게 앱 키와 플랫폼 기본정보에 대해서 나오게 된다.


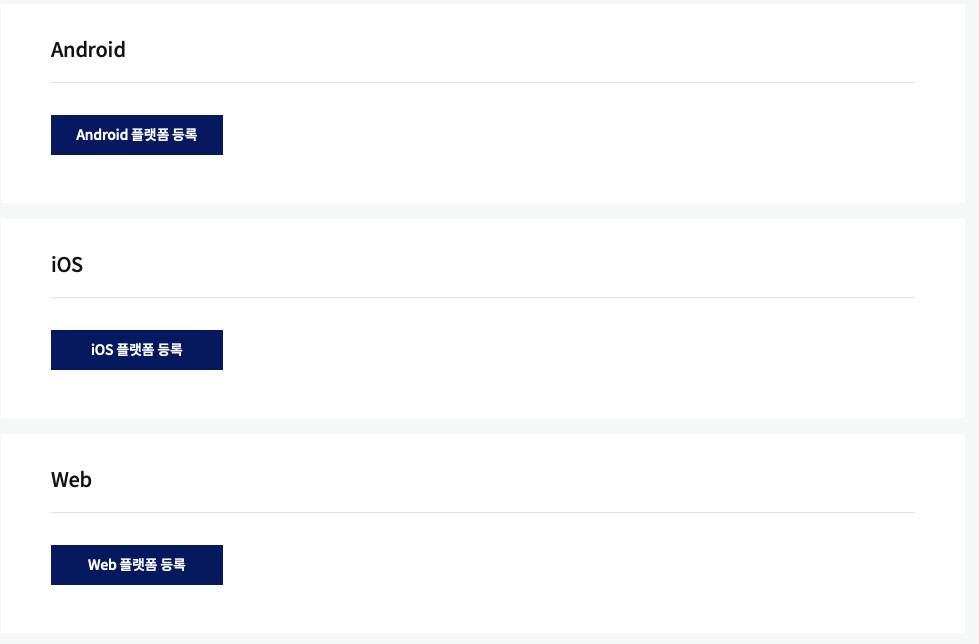
이렇게 내용들이 뜬다. 플랫폼을 클릭하여 플랫폼 설정을 하도록 하자.
이번 포스팅은 안드로이드를 위한 것이므로 안드로이드부터 설정을 해보도록 하자.

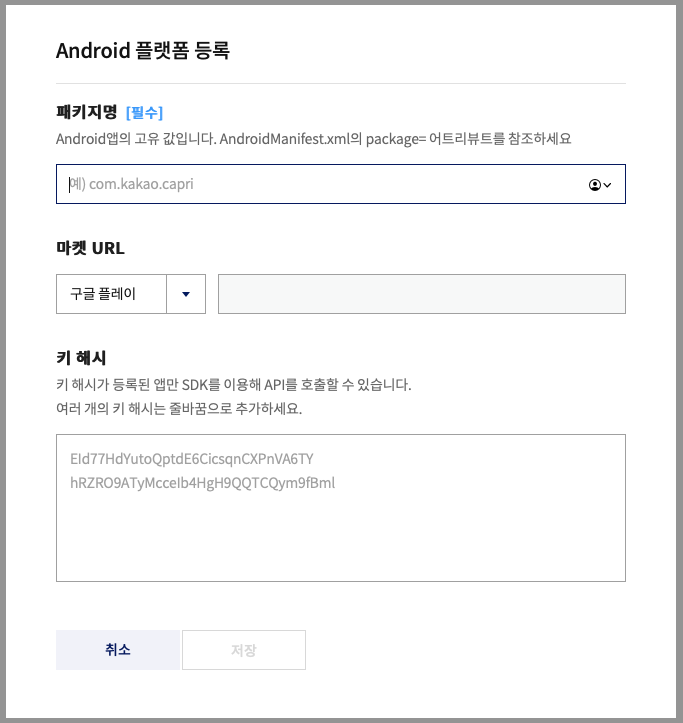
'Android 플랫폼 등록'을 클릭하면 이러한 창이 뜨는데, 친절하게 설명이 다 되어있다. 매니페스트 파일의 패키 지명을 등록하고 마켓 URL과 키해시를 적어주면 된다.
- 패키지명
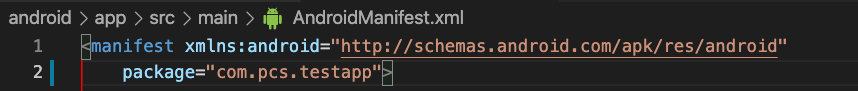
안드로이드 매니페스트 파일은
flutterFile\android\app\src\main\AndroidManifest.xml
에 들어가면 있다.

일반적으로 플러터 프로젝트를 생성하면 com.example.testapp 와 같이 com다음 example이 적혀있을 텐데, 이 경우는 변경해주는 것이 좋다. ios에서 example이 문제가 되는 경우가 종종 있는 듯하다.
아래의 링크 참고하여 미리미리 변경하도록 하자.
https://stackoverflow.com/questions/51534616/how-to-change-package-name-in-flutter
How to change package name in flutter?
Is there any way to change Package Name of Flutter project? I want to change package name and application name in flutter project.
stackoverflow.com
- 마켓 URL
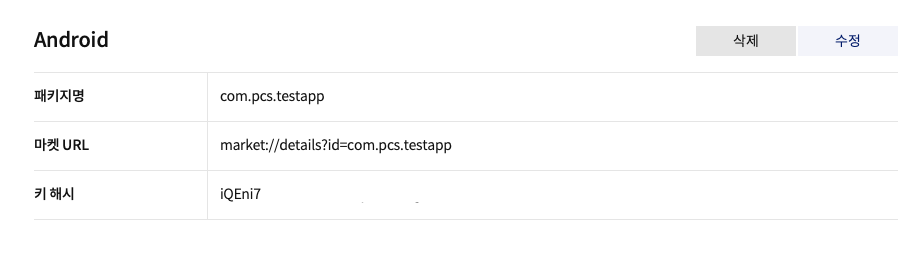
마켓 URL은 패키 지명을 작성하면 자동으로 완성해준다. 만약 등록했는데 변경이 되었으면 나중에 변경이 가능하다.
- 키 해시
키 해시란, 키 데이터를 해시함수(Hash Function)를 이용하여 결괏값을 말한다. 해시함수란 간단하게 특정 데이터를 고정된 길이의 데이터로 변형하여 주는 함수이며 입력같이 같다면 출력도 반드시 같은 함수를 말한다. 더 자세한 건 구글링을 해보도록 하자.
그러면 이게 왜 필요하냐면,
우리가 특정 애플리케이션의 api를 사용할 때 필요하다. 예를 들어 카카오 api를 이용한다고 할 때 인증되지 않은 앱이 무분별하게 api호출을 하여 카카오 서버가 과부하가 발생할 수 있다. 따라서 카카오 api를 호출하는 앱과 카카오 사이에서 서로 인증되었다는 정보를 주고받기 위해서 키 해시가 필요한 것이다.
그러면 키 해시를 등록해보자
Mac 키 해시 Debug
keytool -exportcert -alias androiddebugkey -keystore ~/.android/debug.keystore -storepass android -keypass android | openssl sha1 -binary | openssl base64
Windows 키 해시 Debug
keytool -exportcert -alias androiddebugkey -keystore %HOMEPATH%\.android\debug.keystore | openssl sha1 -binary | openssl base64
윈도 환경에서 이게 안된다면 jdk경로가 시스템 환경변수에 제대로 등록이 되어있는지 확인하고 OpenSSL도 설치되어서 환경변수에 추가되어있는지 확인하자
참고로 Release모드용 키 해시는 따로 구해야 하지만 우선 디버그 모드로 진행하도록 하겠다. 만약 모두 진행했고 릴리즈 모드 테스트할 때에는 반드시 릴리즈 키 해시로 작업하도록 하자.

여기까지 등록하면 좌측 '앱 키'에서 '네이티브 앱 키'를 해당 애플리케이션이 등록을 해주어야 한다.
네이티브 앱 키를 대충 집어넣으면 완성이 되긴 하지만, 깃 헙에 올려서 퍼블릭으로 사용하게 되면 모든 사람들에게 네이티브 앱 키가 노출되는 상황이 발생할 수 있으므로 조금 귀찮더라도 따로 빼서 local.properties에다가 작업을 하도록 하자.
local.properties에다가 작성하는 이유는 기본적으로 git ignore에 추가가 되어서 그렇다. 그래서 파일을 직접 옮기지 않고 git으로 공유할 경우 키 전부 직접적으로 노출되는 불상사를 피할 수 있다.
작동하는 순서는 아래와 같이 작동한다.
- local.properties에다가 kakao native appkey 등록
- app/gradle에다가 local.properties에 등록된 kakao native appkey 가져온다
- app/gradle에 들고 온 appkey를 manifestPlaceholders로 AndroidManifest.xml에 전달
- AndroidManifest.xml에서 변수로 호출하여 사용
이렇게 진행을 하게 된다.
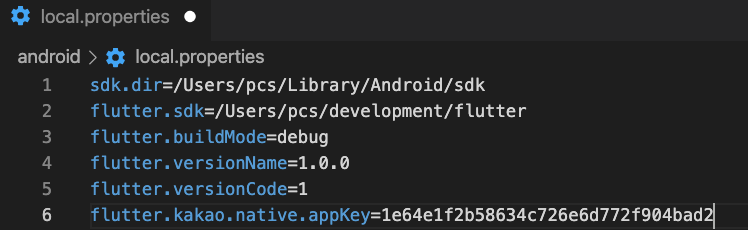
local.properties에다가 kakao native appkey 등록

안드로이드 폴더 안에 존재하는 local.properties에다가
flutter.kakao.native.appKey= 카카오에서 발급받은 네이티브 앱 키
를 등록해주고 저장한다.
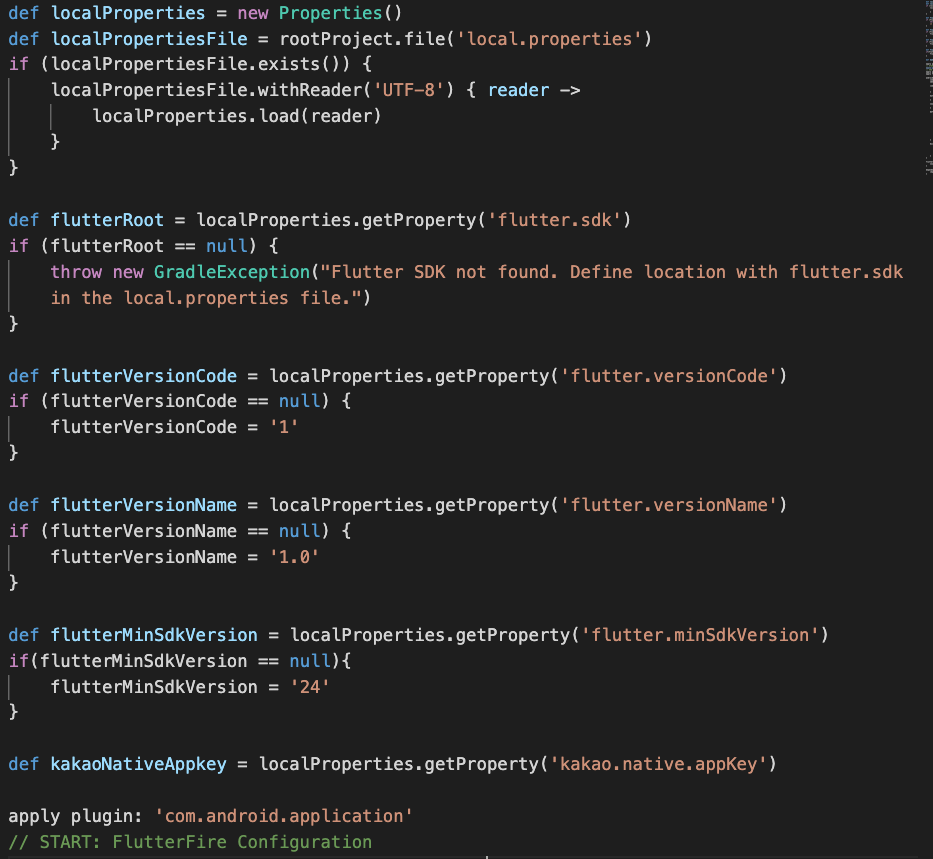
app/gradle에다가 local.properties에 등록된 kakao native appkey 가져온다

app/gradle에 들어가서
def kakaoNativeAppkey = localProperties.getProperty('kakao.native.appKey')
를 등록한다.
app/gradle에 들고 온 appkey를 manifestPlaceholders로 AndroidManifest.xml에 전달
그대로 app/gradle 안에

android안에 defaultConfig안에다가
manifestPlaceholders += [kakaoAppKey : kakaoNativeAppkey]
를 작성해준다. 반드시 +=로 해주어야 한다. 그렇지 않으면 기본적으로 생략되어있는 것들이 덮어씌워져서 제대로 작동하지 않는다.
마지막으로 리디렉트 URI설정을 해주자
https://developers.kakao.com/docs/latest/ko/kakaologin/flutter#before-you-begin-android
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
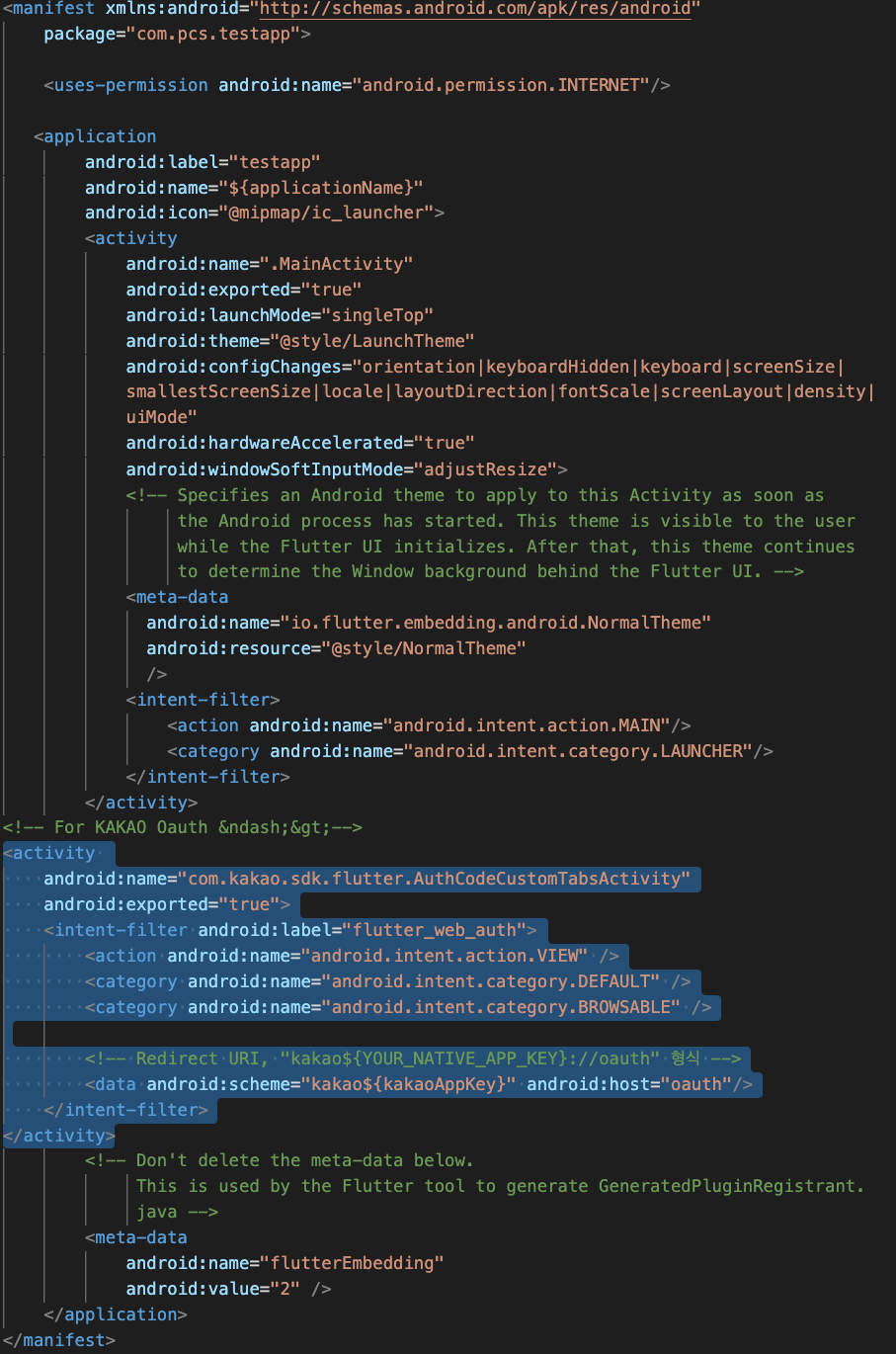
여기에 들어가서 보면 적혀있는 AndroidManifest.xml을 복사해서 아래의 사진과 같이 붙여 넣도록 하자. 문서가 업데이트 될 수 있으므로 번거롭더라도 카카오링크에 들어가서 복사해서 붙여넣도록 하자.

이렇게 붙여 넣게 되면
<data android:scheme=부분에다가 카카오 앱 키 등록을 해야 하는데, Gradle에서 넘겨받은 데이터를 key value형식에 맞게 적어주면 된다. gradle에서 [kakaoAppKey : kakaoNativeAppkey] 이라고 작성했으므로 key값인 kakaoAppKey를 작성해준다.
<data android:scheme="kakao${kakaoAppKey}" android:host="oauth"/>
이렇게 하면 안드로이드 설정이 끝이 났다. 다음 포스팅은 ios설정부터 시작해보도록 하자
'My Project > Flutter Project' 카테고리의 다른 글
| 3. [Flutter, Firebase]플러터 파이어베이스와 카카오 로그인연동하기(2부 ios설정) (0) | 2022.12.28 |
|---|---|
| 1. Flutter,Firebase Riverpod을 이용하여 DropDownButton다루기. (0) | 2021.10.04 |