이전 안드로이드 설정에 ios에도 설정하여 카카오로 로그인하고 파이어베이스 oauth 연동하는 것을 해보도록 하겠다.

참고 및 버전
오준석 님의 카카오 로그인과 연동하는 걸 참고하여 만들었다. 영상과는 설명이 다른 부분이 많을 수 있으나, 큰 골자는 비슷하니 영상을 보는 것도 좋다.
또한
https://developers.kakao.com/docs/latest/ko/kakaologin/common
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
이걸 보아도 좋다!
카카오 개발자설정이 다 되지 않은 경우에는 이전 포스팅을 참고해서 하도록 하자.
2. [Flutter, Firebase]플러터 파이어베이스와 카카오 로그인연동하기(1부 안드로이드 설정)
오늘은 플러터에서 카카오로 로그인을 하고 파이어베이스 oauth에 연동하는 것을 해보도록 하겠다. 나도 적잖게 오래걸렸던 내용이라 여러 부를 걸쳐 작성해보도록 하겠다. 참고 및 버전 https://yo
pcseob.tistory.com
카카오 ios등록
앞서 포스팅에서 안드로이드에서 등록한 것처럼 ios도 카카오 개발자 애플리케이션이 등록을 해주어야 한다.
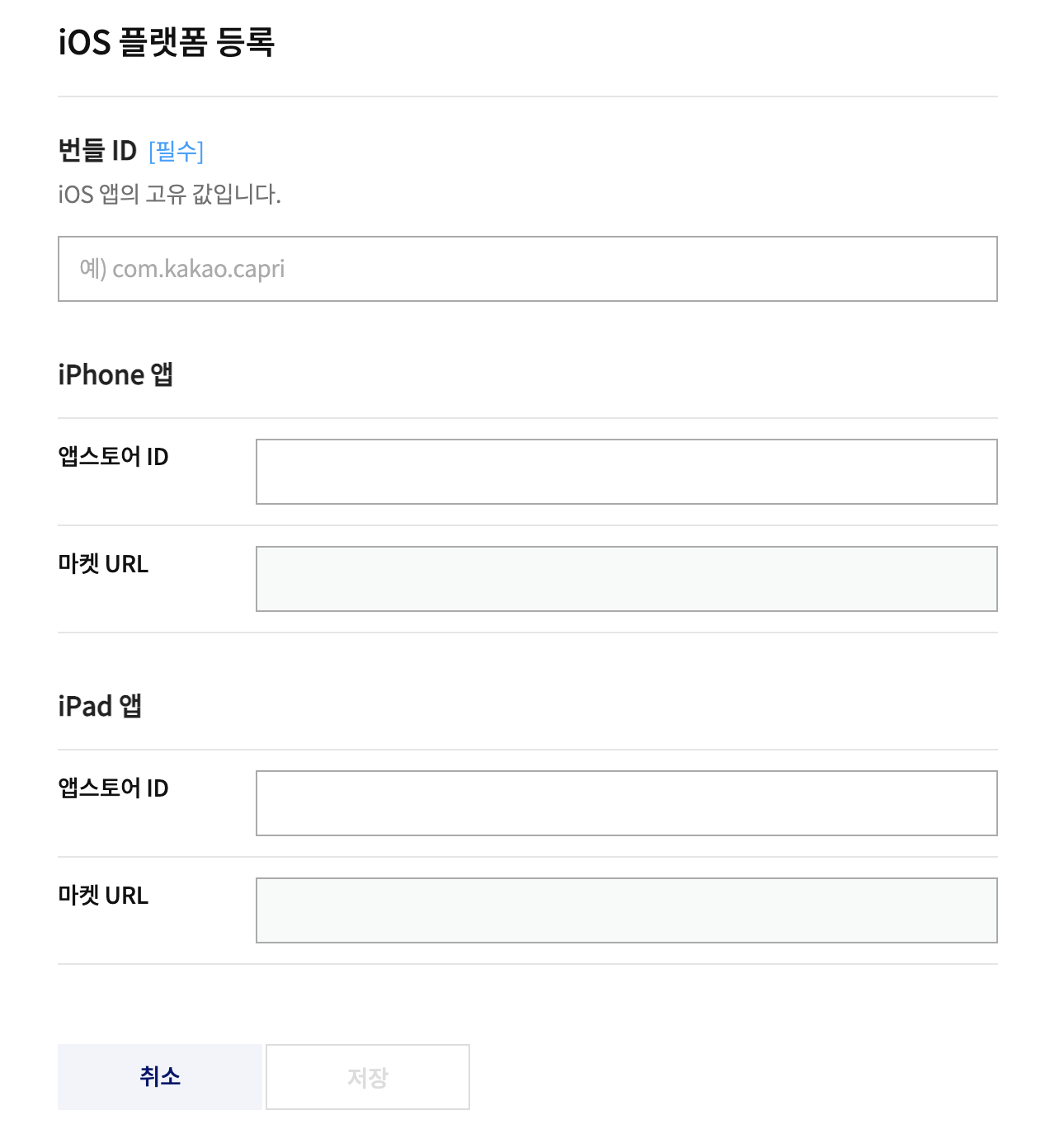
콘솔에 들어가면 ios에 'ios플랫폼 등록'이 있다. 등록해 보자.

번들 ID는 우리가 만들 애플리케이션의 고유 값을 등록해야 한다. 안드로이드에서 manifest의 com.example. ... 와 같은 거라고 생각하면 좋다. 우리가 만든 Flutter프로젝트 안에 들어가서 ios폴더 우클릭을 하면 open in Xcode 가 있다. 이걸 클릭해서 xcode를 켜주도록 하자.

그러면 xcode가 열린다.
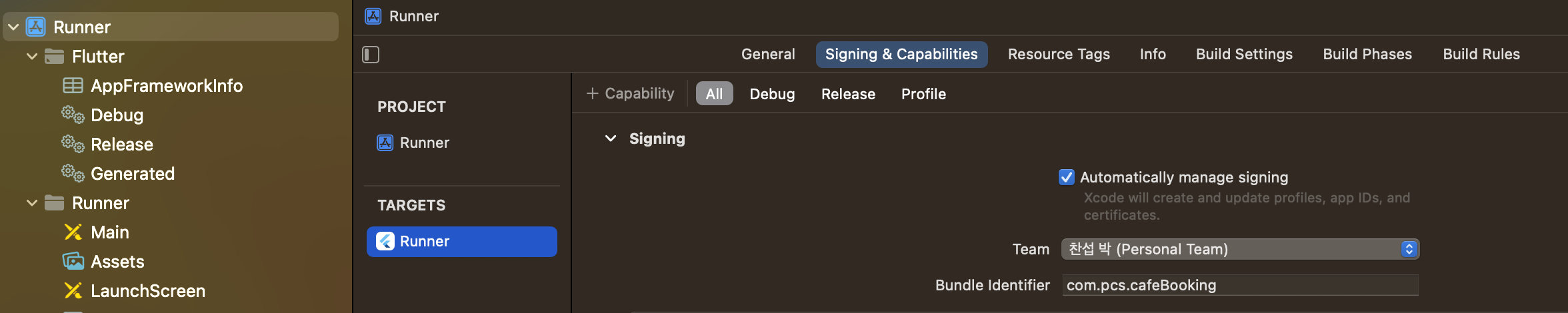
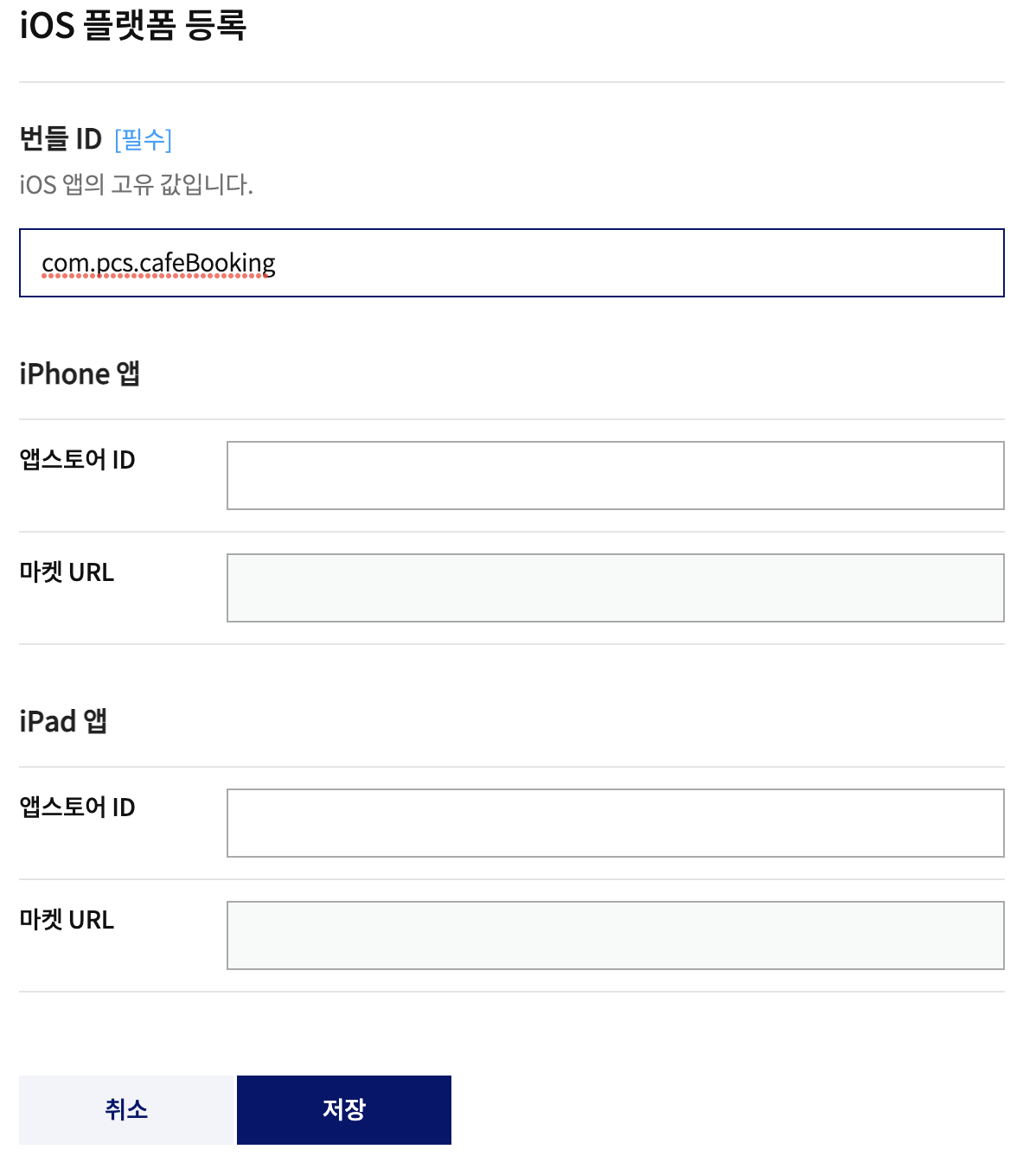
좌측에 보면 VSCode처럼 파일이름들이 쭉 적혀있는데 제일 상단에 Runner가 적혀있다. 누르고 TARGETS에 Runner를 누르고 우측상단에 Signing & Capabilities를 누르면 Signing부분에 Bundle Identifier가 있다. 이 부분을 복사하여 붙여 넣도록 하자.


이렇게 붙여 넣으면 '저장'이 활성화되어서 누를 수 있다. 저장해 주자.
iOS 설정
iOS설정은 두 가지를 해주어야 한다.
- 앱 실행 허용 목록 설정
- URL Schemes 설정
앱 실행 허용 목록 설정 의 경우, 우리가 어플에서 로그인을 할 때, 카카오톡 화면이 켜지고 로그인을 수행한 후 원래의 앱으로 돌아오는 경우가 있다. Deep Link를 활용한 것이다. 딥링크란 특정 주소 혹은 값을 입력하면 앱이 실행되거나 앱 내 특정 화면으로 이동시키는 기능을 말한다. 애플에서는 개발자가 허용한 앱만 켜질 수 있도록 지정할 수 있으므로 우리는 카카오톡이 켜질 수 있도록 설정을 해주는 것이다.
https://developers.kakao.com/docs/latest/ko/getting-started/sdk-ios#set-up-plist
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
이거를 보고 따라 하면 좋다.
개인적으로 xcode에서 수정하는 것보다 plist에서 수정하는 것을 선호한다.
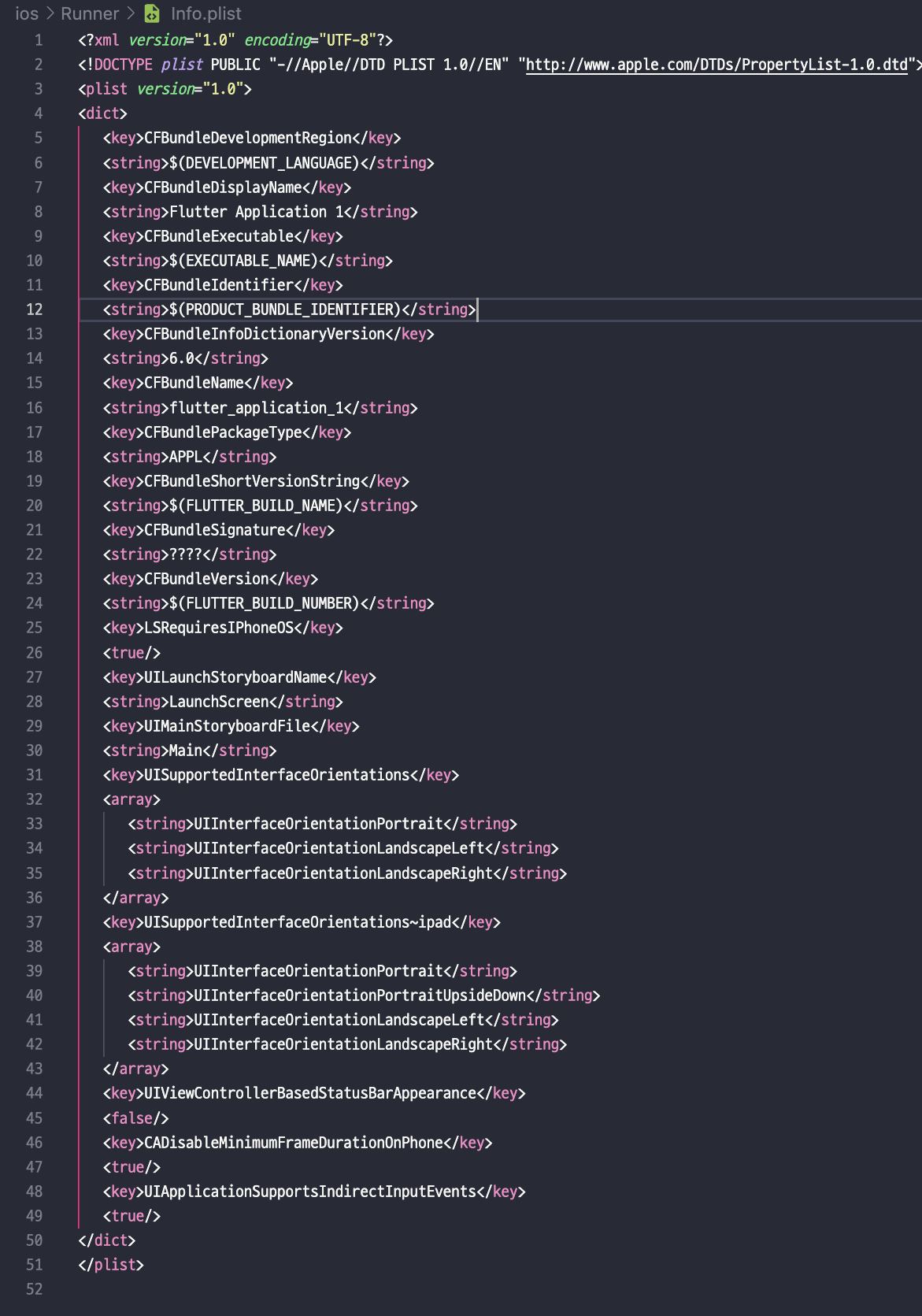
프로젝트> ios> Runner> Info.plist 에 들어가면

위와 같은 내용들이 적혀있을 것이다. 설정에 관련된 내용들이 xml에 key-value형식으로 작성이 되어있다. 여기에다가 아래 내용을 붙여 넣도록 하자.
<key>LSApplicationQueriesSchemes</key>
<array>
<!-- 카카오톡으로 로그인 -->
<string>kakaokompassauth</string>
<!-- 카카오톡 공유 -->
<string>kakaolink</string>
</array>
두 번째로 URL schemes을 작성해 주자. 마찬가지로 아래 링크를 보고 따라 해도 좋다.
https://developers.kakao.com/docs/latest/ko/getting-started/sdk-ios#set-up-url-schemes
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
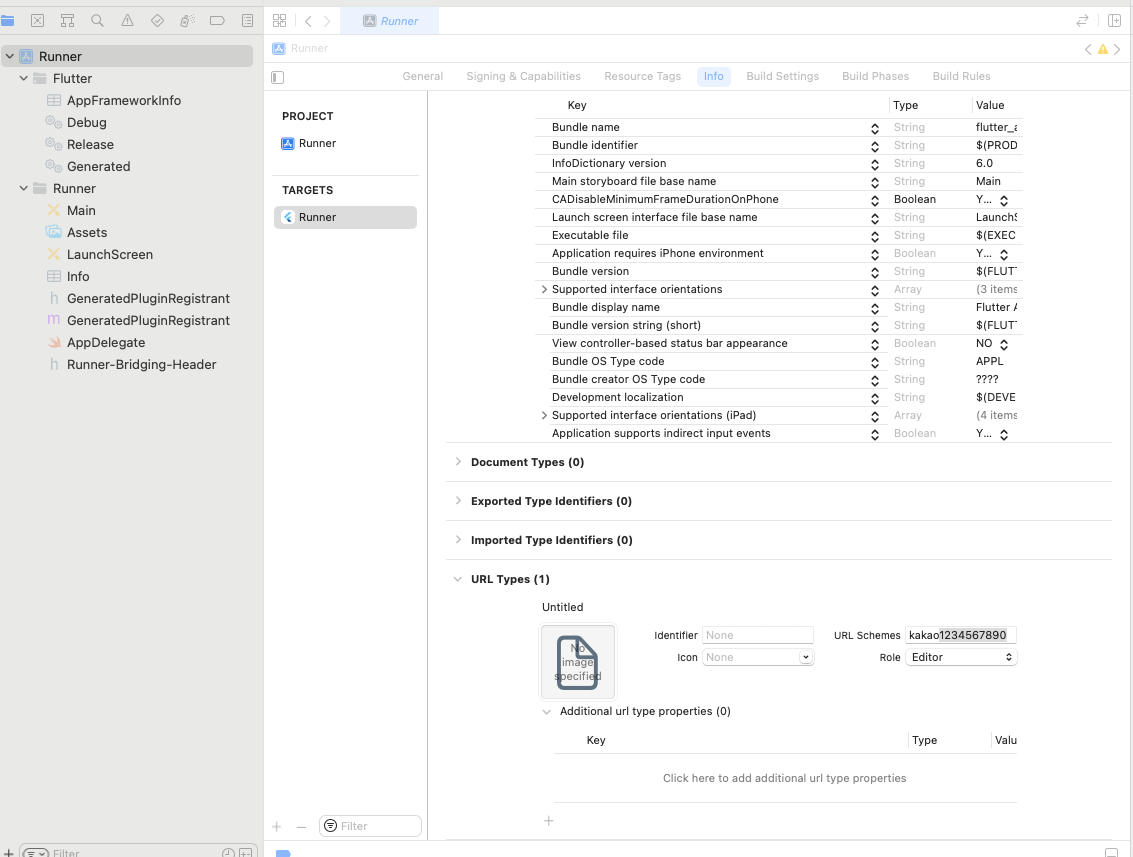
vscode기준으로 프로젝트> ios에서 우클릭을 하여 open Xcode를 누르고 Xcode에서 Runner> TARGETS> Runner> Info> URL Types로 들어간다.

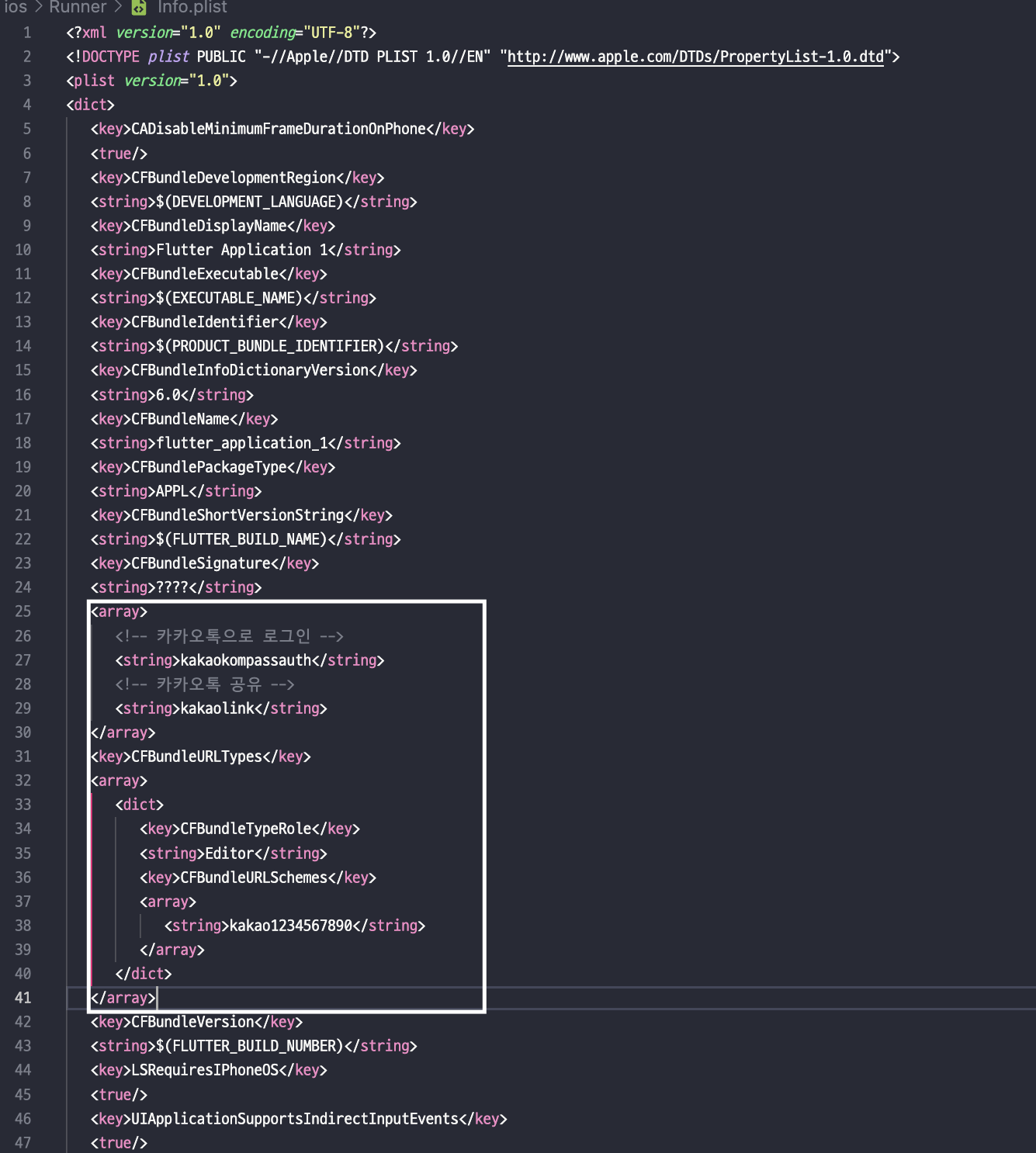
그럼 위와 같은 이미지가 뜰 텐데, URL Types에 +를 눌러서 URL Schemes의 빈칸에 Native App key 받은 거 앞에 kakao를 붙이고 작성해 준다. 즉 native app key가 1234567890이라면, kakao1234567890을 입력하면 된다. 그러면 Info.plist에 아래와 같이 추가가 된다.

프로젝트> ios> Runner> Info.plist에 흰색테두리 부분이 추가되었다면 완료되었다.
이제 진짜 막바지이다. 마지막으로 플러터 설정까지 하고 카카오 로그인을 끝내보자.
'My Project > Flutter Project' 카테고리의 다른 글
| 2. [Flutter, Firebase]플러터 파이어베이스와 카카오 로그인연동하기(1부 안드로이드 설정) (0) | 2022.11.22 |
|---|---|
| 1. Flutter,Firebase Riverpod을 이용하여 DropDownButton다루기. (0) | 2021.10.04 |